先日開催したPublishing Innovation Summit 2020で、アカマイ・テクノロジーズ合同会社 テクニカル・ソリューション部 シニア・ソリューション・エンジニアの松野 憲彦氏が英国のテレグラフの事例から、パフォーマンス改善によるメディアの収益向上について講演を行いました。
目次
サイトのパフォーマンス向上は収益に繋がる
テレグラフは英国で日刊新聞「デイリー・テレグラフ」、ウェブメディア「ザ・テレグラフ」を展開している企業です。「ザ・テレグラフ」ではサブスクリプションと広告を主要なビジネスモデルとしています。今回の事例は、アカマイの各種ソリューションを活用することで、広告収益の改善に繋げたというものです。
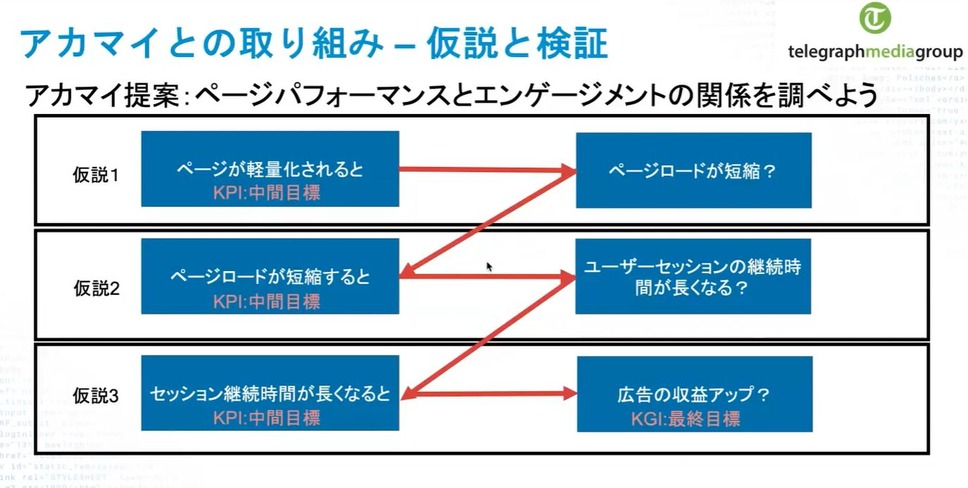
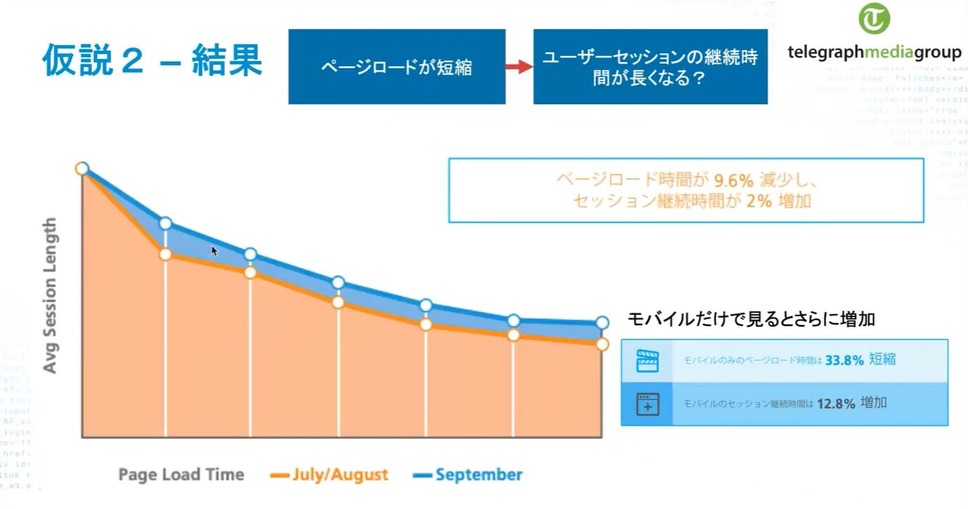
最初のアカマイからの提案は、ページのパフォーマンスとユーザーのエンゲージメントに相関関係があるか検証しようというものでした。つまり、ページが軽量化されると、広告の収益がアップするか、ということです。これをもう少しブレイクダウンすると、ページが軽量化→ページロードが短縮→セッション継続時間が長くなる→広告収益アップという流れです。

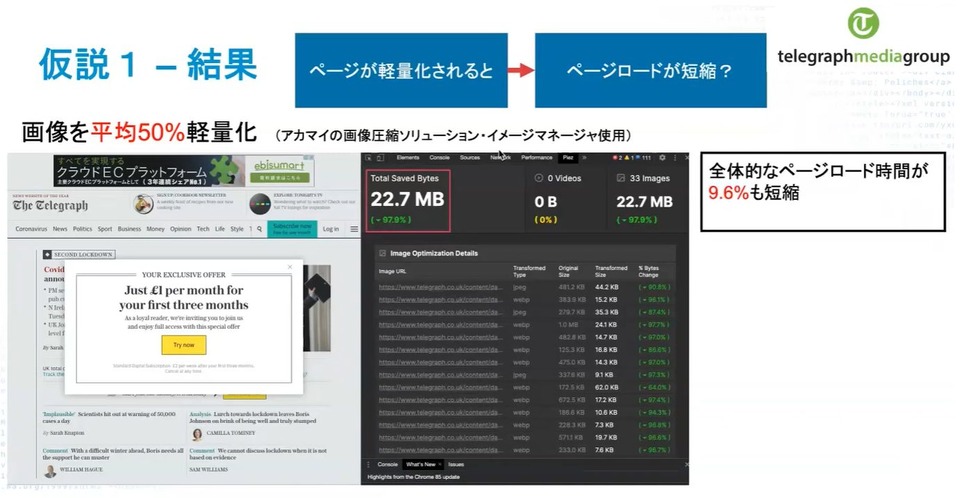
仮説の検証ではアカマイの提供する「Image Manager」を使用。これは画像をクラウドサーバー上で最適化するソリューションで、これを導入することでサイトの画像サイズは平均で50%も削減。ページ全体では97.9%ものサイズ圧縮に繋がり、ページロード時間は9.6%減少したということです。

次にユーザーの全数調査を可能にする「リアルユーザーモニタリング」(RUM)と呼ばれるツールを活用して、ページロードが短縮されることで、セッション継続時間がどう変化するかを検証。これも、ページロードが長ければ長いほど、セッション継続時間は短くなることが実証されました。また、この傾向はあらゆるサイトで共通のものだと松野氏は指摘しました。

今回のテレグラフの場合は前述の画像サイズ圧縮によるページロード時間の削減で、セッション継続時間は2%の増加がありました。また、モバイルだけで見ると、ページロード時間は33.8%短縮され、セッション継続時間は12.8%もの増加になっています。これはモバイルの通信帯域の関係から、より画像の影響が大きいということが背景にあります。
総合すると、全体ではページロード時間が9.6%減少し、セッション継続時間が2%増加、これはセッションあたりのPV数に直すと、0.041ページの増加です。また、モバイルのみに限定すると、ページロード時間は33.8%減少し、セッション継続時間が12.8%増加、セッションあたりのPV数は0.193ページ増加しました。
数字にすると細かな違いも見えますが、テレグラフのCTOであるToby Wright氏は「このように一見些細に思えるかもしれない変化でも、毎月のやり取りが何億にもなる私達のようなビジネスにとっては、雪だるま式に大きな効果を生みます」とコメント。大規模なメディアであれば小さな改善が大きな効果をもたらす、「1%の改善でも毎日積み重ねれば指数関数的に非常に大きなものになる複利の原則と同じではないか」と松野氏は話していました。
パフォーマンス向上を阻害するのは企業組織、データを用いた会話を
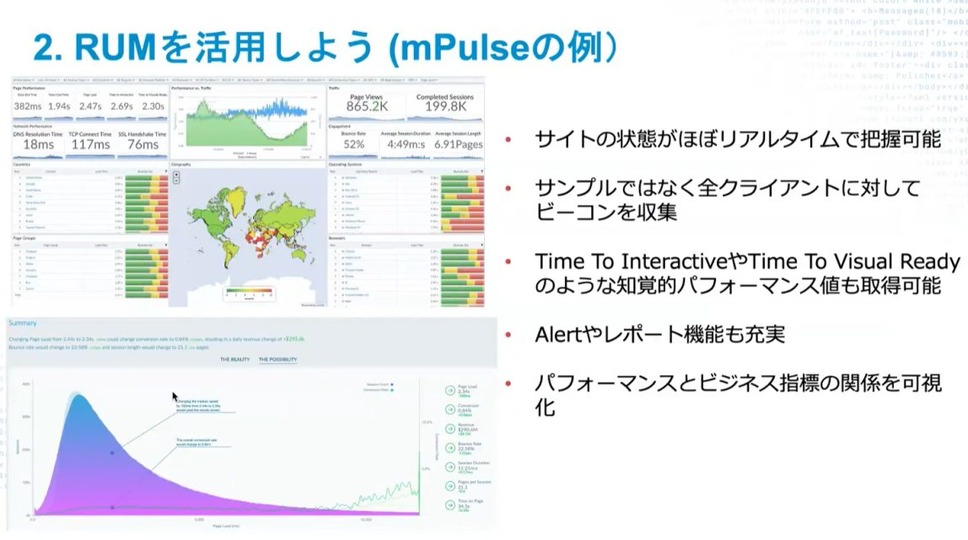
テレグラフでは画像圧縮によって一定の効果を得られましたが、松野氏によれば必ずしも画像だけがサイトパフォーマンスを左右しているわけではないと話します。それを検証するためには、サイトを訪れるユーザーの行動データを全数で調査する「リアルユーザーモニタリング」(RUM)が有効で、アカマイでは「mPulse」という製品を提供しているそうです。


「テレグラフで最重要かつ一番難しかったことは、社内にパフォーマンス分化を植え付けること」「直面した問題のほとんどは技術的な問題ではなく”組織的問題だった”」というテレグラフのエンジニアのコメントを松野氏は引用しながら、サイロ化した組織の中でパフォーマンスに取り組んでいくためには、データに基づいた議論が必要だと指摘しました。
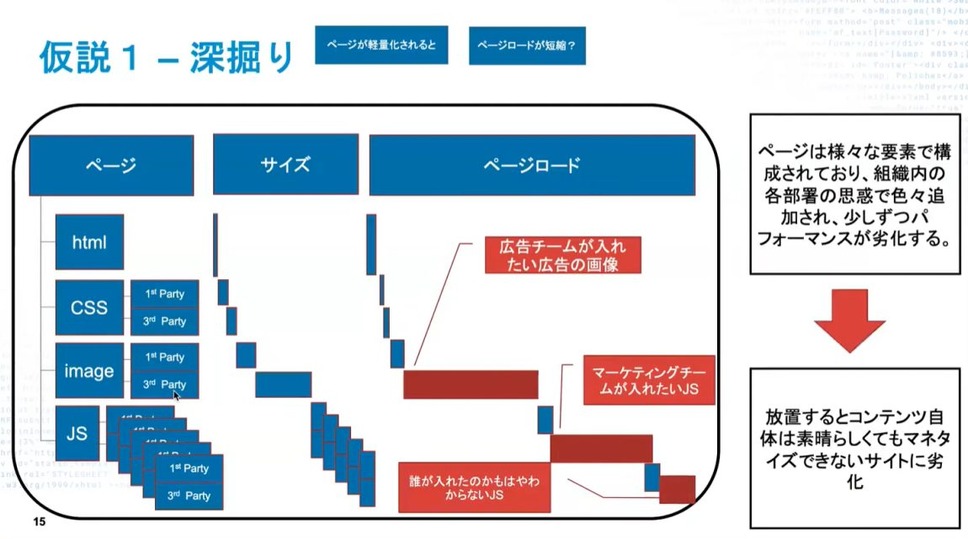
ページは多様な要素で構成されています。例えば以下の図のように、HTMLやCSSあるいは画像のようにメディア企業が自身の考えで変更できるものだけでなく、サードパーティの広告ネットワークで使われる画像、動画、JavaScriptなどのアセットのように、変更が容易ではないものも含まれます。これは別のビジネスに繋がっている事から、異なる担当者にもパフォーマンスの重要性を認識してもらう必要があります。この根幹となるのがデータです。

データを用いて、パフォーマンスの向上がビジネスにとっての利益になることを検証していかなければ、異なるビジネス指標を持って動いている社内の他の関係者を動かすことはできません。松野氏は「サイトのパフォーマンスは全員の責任」と述べて、利害関係者を集めてパフォーマンスを議論するような場を設ける必要性を説いていました。
今回は広告収益を最大化するためにパフォーマンスの向上が一つの要因になるという講演でしたが、松野氏によれば、あるサブスクリプションを展開するパブリッシャーでは、有料契約に至ったユーザーのページロード時間は、至らなかったユーザーの半分だったという結果が得られたそうです。一般的に、ECサイトではページロード時間が購買率に影響すると言われていますが、サブスクリプションを提供するメディアでは同様の理解ができそうです。
アカマイではテレグラフの事例のホワイトペーパーを提供していますので、そちらも是非参考にしてみてください。