22日の記事でご紹介したように、noteにて「noteで書く」というボタンが提供開始され、日本経済新聞に実装されました。
ハプポストに掲載されたnoteを運営するピースオブケイクの加藤貞顕社長のインタビューによれば、何とnoteでは毎日1万本以上の記事が公開されているそうです。
「noteを書く」ボタンを実装すれば、noteでもMedia Innovationの記事への言及が増えて、サイトを知ってもらえる事も増えるのでは!? という下心の元、実装にチャレンジしてみました。
といっても、用意されているタグを少々カスタマイズして貼り付けるだけ。
詳しくは「「noteで書く」ボタンの設定方法」を参照いただきたいですが、提供されているタグは以下の通り。
上記の「data-url=”https://www.pieceofcake.co.jp/”」の部分をそれぞれのページのURLにカスタマイズすればOKです。
Media InnovationはWordpressで実装されていますので、記事中であればテンプレートに以下のように「 URL; ?> 」でそのページのURLを指定してあげればOKです。
https://note.mu/intent/social_button” class=”note-social-button” data-url=”URL; ?>”>
一般的なテンプレートでは「single.php」が記事詳細ページですので、そちらに記述することになるかと思います。Media Innovationでは本文下にあるソーシャルボタンの部分に追加してみました。

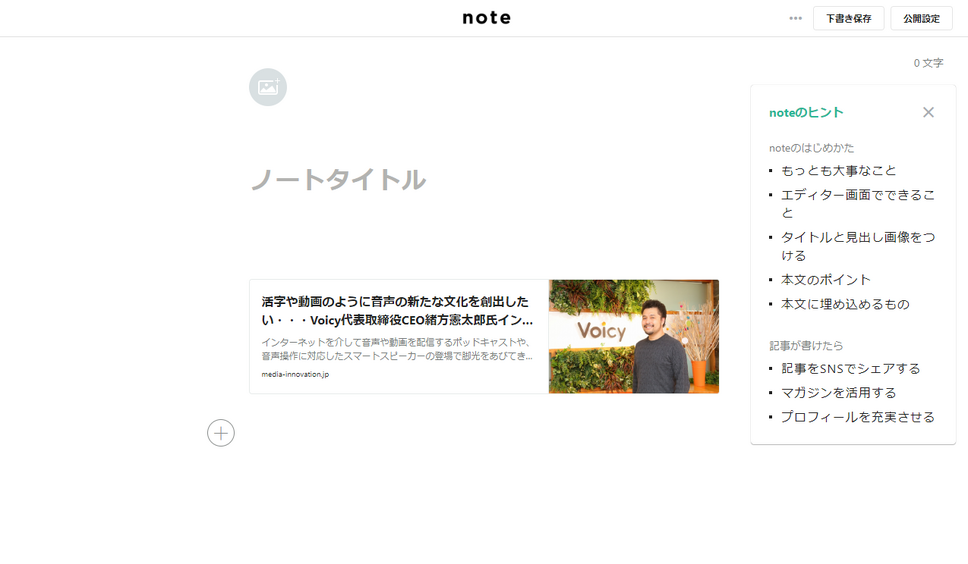
ボタンを押すとnoteの執筆画面に遷移して、

このような画面となります。
ぜひnoteで記事について言及いただければ幸いです。
noteの加藤貞顕社長へのインタビューも先日実施しておりますので、こちらも是非ご覧ください。